Static Site Generation (SSG) - What & When?
Pros and Cons of Static Site Generation (SSG)
The process of web development is changing rapidly. Developers are constantly working and researching methods with which they can enrich the efficiency of rendering, web pages, and web apps. One of these methods is Static Site Generation. In today's blog, we are briefly going to discuss what is Static Site Generation, its Pros & Cons, and when it will be best to use this.
What is Static Site Generation (SSG)?

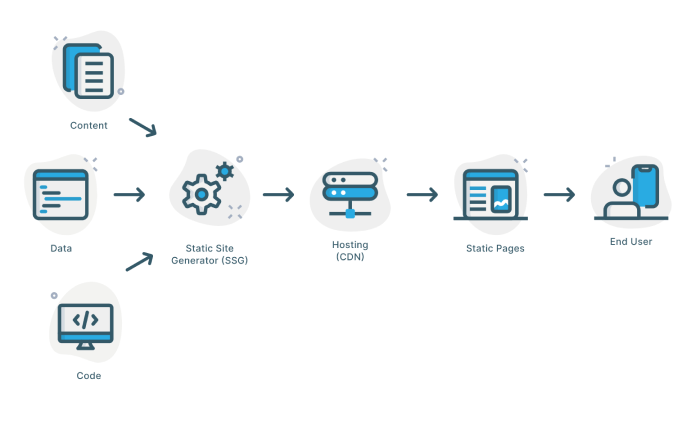
Image Source: CosmicJS
Static Site Generator (SSG) is a program or tool used to create HTML websites and pages. It is founded on raw data and templates. With SSG, you don't have to manually code HTML pages. Actually, it automates the entire process. It creates HTML pages beforehand the user wants to see. This means, that when a user will make a request for a page, the page will appear in a jiffy.
SSG and CMS - Difference & Similarities
Content Management System (CMS) is a close relative of Static Site Generators (SSG). A perfect example of CMS is WordPress. CMS actually generates and manages web content and web pages.
The similarity between CMS and SSG is that they both use the concept of templates to avoid building web pages manually. If you want to build a web page manually, you need to write, format, and code web pages by hand, and CSM and SSG save your time on that.
However, in CMS, the content stays in the CMS database. Whenever the user requests a page the server queries this content from the database. It then fills it in a format or template that fits the web content. Finally, it generates the page that the user requested and servers it to the end user over the browser.
Similarly, Static-Site Generation uses this method on templates to generate the pages automatically. However, in CMS the content can be dynamic and in SSG the content is static, and templates load ahead of time.
In SSG, the server makes no API calls in order to render the HTML documents. It already got rendered when the developers were making it. So, SSG is pre-cached, Pre-generated, and Pre-rendered.
Hosting, Tools & Platforms
There are a lot of common platforms that offer static site hosting services. They include Section, GitHub, Netlify, etc. To host that you don't need a database of your own. So, it is pretty easier to use hosting services like that and run statically generated pages with automated builds.
Also, there are tools that Statically generate a site. Tools, for example, Next.js, Jekyll, Hugo, Gatsby, etc. Next.js is the most popular among these SSG tools. It gives you the opportunity to enjoy the benefits of SSG with SSR flexibility.
With Next.js, you can update static content after your site is built. It means you users will get a super fast experience with all the latest data. You can also check out other similar tools like Next.js, the ones I have mentioned above.
Our company has an eCommerce CMS built using Next.js. 👌 You can check it out. 🛒🎁

Pros of SSG
Processing - When users request a page the content is already pre-generated that's why the server responds quickly, loads it, and displays it.
Security - SSG provides greater security than dynamic websites. They provide all data to the user and grant access to them. Backends are not present. As a result, there is no database hacking or text boxes into which malicious code can be injected. They outperform WordPress in terms of security.
Hosting - They are simple to host. There is nothing to configure, and there are no environments to set up. It is simply a collection of HTML files that are hosted on a server.
Affordability - Because there aren't many resources to go around. As a result, bandwidth and memory usage will be limited. So, the cost of hosting services will be reduced. It is also possible to host it for free. Simply upload all of your static files to services like Section or GitHub Pages. You can also use an S3 bucket or any cloud CDN.
Cons of SSG
Data - The data provided may be stale and outdated. The only way to update it is to rebuild the application, which can be time-consuming. To see the updates, you must still deploy the content to the CDN/server.
Update - If your application requires an update, you must restart the build process. It can, however, be mitigated by using the concept of Incremental Static Regeneration (ISR), which is supported by Next.js. You can get the most recent data without having to rebuild your application from scratch.
When to Use SSG
Static Content - SSG fits well when you have a lot of static content.
Speed - It is fast and improves the loading time for static HTML files.
SEO - It is considered a good choice for SEO-ranked content.
Happy Reading!
About Us
At UI-Lib, we develop high-quality free & premium templates, design systems, full solutions, and more. Thus, we’re all about delivering services that make coders’ lives easier.